Component Lifecycle

短篇 React 學習筆記。
現在一大部分已被 useEffect Hook 取代,但是還是很有學習價值。
Component Lifecycle
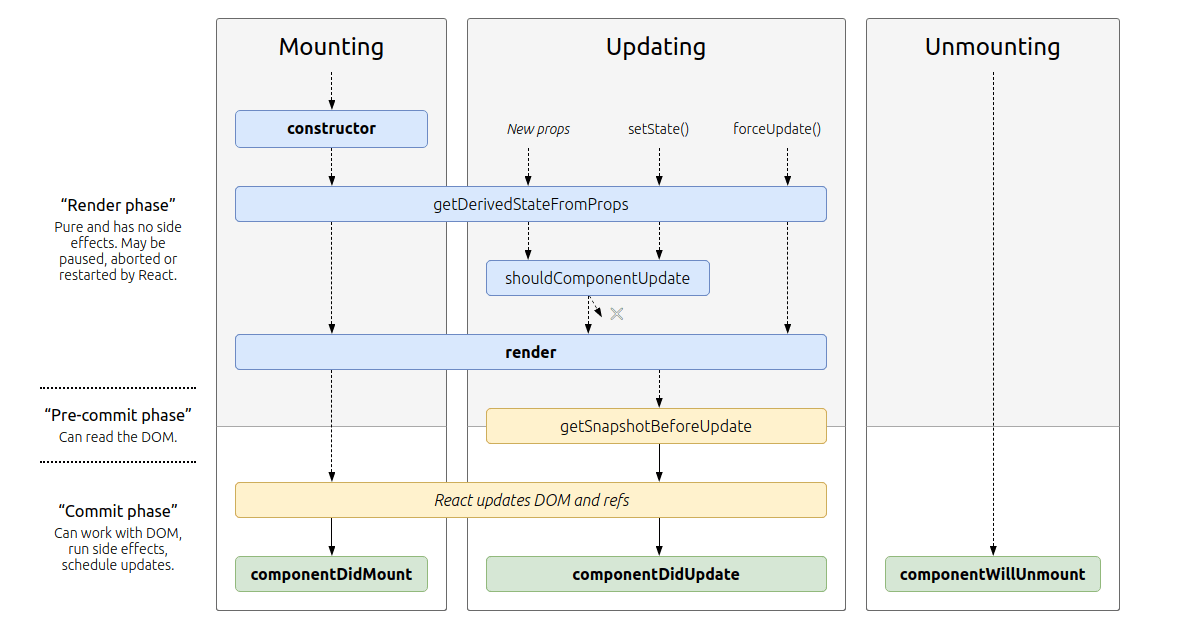
In each component, React has a lifecycle which you can monitor and manipulate during its 3 main phases.

ComponentWillMount()
- Called once in its component’s lifecycle
- Called before component render()
- Avoid any asynchronous behavior in this method
- setState won’t cause a re-render
ComponentDidMount()
- Called after component render() once
- Async function can be called here
- Call setState here for re-render
ComponentWillUnmount()
- Called right before component is removed from the DOM
- Performs cleanups here. (i.e. cancel network call)
ComponentWillUpdate()
- Lets you manipulate component just before receiving new state/props.
ComponentDidUpdate()
- Called after any rendered HTML has finished loading.